Redux Frameworki olemasolu kontrollimine ja paigaldamine
Kõigepealt tuleb tagada, et Redux Framework oleks installitud ja aktiivne. Kui pistikprogrammi pole saadaval, loome funktsiooni, mis kontrollib selle olemasolu ja vajadusel installib. Selleks kasutame WordPressi sisseehitatud funktsioone pistikprogrammide installimiseks ja aktiveerimiseks.
Esimese sammuna veendume, et WordPress oleks täielikult laaditud, kuna vajame mitmeid WordPressi administraatorifunktsioone, mida ilma selleta kasutada ei saa. Kui Redux Frameworki klass puudub, võtame kasutusele Plugin_Upgrader klassi, mis võimaldab pistikprogramme automaatselt alla laadida ja installida. Kui paigaldamine õnnestub, aktiveerime pistikprogrammi.
/**
* Plugin Name: Custom Text Widget
* Plugin URI: https://example.com
* Description: A simple plugin to add customizable text to your site.
* Version: 1.0
* Author: Your Name
* Author URI: https://yourwebsite.com
* License: GPL2
*/
// Prevent direct access to the file
if (!defined('ABSPATH')) {
exit;
}
function check_and_install_redux_framework() {
if ( ! function_exists( 'wp_generate_password' ) ) {
error_log( 'WordPress ei ole täielikult laaditud. Redux Frameworki paigaldamine peatatud.' );
return;
}
if ( ! class_exists( 'ReduxFramework' ) ) {
require_once ABSPATH . 'wp-admin/includes/plugin-install.php';
require_once ABSPATH . 'wp-admin/includes/file.php';
require_once ABSPATH . 'wp-admin/includes/misc.php';
require_once ABSPATH . 'wp-admin/includes/class-wp-upgrader.php';
$plugin_slug = 'redux-framework';
$plugin_info = plugins_api( 'plugin_information', array( 'slug' => $plugin_slug ) );
if ( is_wp_error( $plugin_info ) ) {
error_log( 'Redux Frameworki info hankimisel ilmnes viga: ' . $plugin_info->get_error_message() );
return;
}
$upgrader = new Plugin_Upgrader();
$installed = $upgrader->install( $plugin_info->download_link );
if ( $installed ) {
$plugin_file = WP_PLUGIN_DIR . "/$plugin_slug/$plugin_slug.php";
if ( file_exists( $plugin_file ) ) {
activate_plugin( $plugin_file );
} else {
error_log( 'Redux Frameworki paigaldamine ebaõnnestus: Pluginat ei leitud.' );
}
} else {
error_log( 'Redux Frameworki paigaldamine ebaõnnestus.' );
}
}
}
add_action( 'admin_init', 'check_and_install_redux_framework' );Kohandatud postituse tüübi registreerimine
Redux Frameworki seadistamine
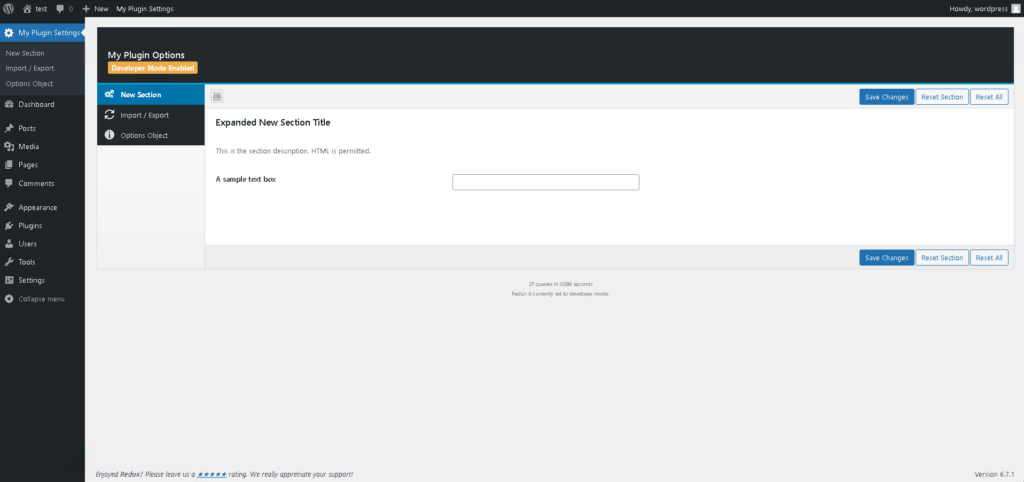
Redux Frameworki põhiseadistus on vajalik selleks, et määrata pistikprogrammi üldised haldusvõimalused. Selleks algatame Redux Frameworki kasutades selle setArgs ja setSection meetodeid. Esimese meetodiga määrame pistikprogrammi nime, menüü tüübi ja muid üldiseid omadusi. Teise meetodiga loome seadistuste sektsioonid ja lisame neisse väljad.
Redux Frameworki seadistamine võimaldab kasutajatel hallata pistikprogrammi paindlikult ja visuaalselt. Meie näites lisame ühe sektsiooni nimega „Üldised seaded“, kus kasutajad saavad hallata tekstivälja ja valiku vaikimisi väärtusi. See on vajalik, et pistikprogrammi funktsionaalsus vastaks erinevatele kasutusjuhtudele.

$opt_name = 'my_options';
$args = array(
'opt_name' => $opt_name,
'display_name' => 'My Plugin Options',
'menu_title' => 'My Plugin Settings',
'page_title' => 'My Plugin Options',
'admin_bar' => true,
'menu_type' => 'menu',
'allow_sub_menu' => true,
'page_parent_post_type' => 'page','post',
'customizer' => true,
);
Redux::setArgs( $opt_name, $args );
Redux::set_sections(
$opt_name,
array(
array(
'title' => 'New Section',
'icon' => 'el-icon-cogs',
'heading' => 'Expanded New Section Title',
'desc' => '<br />This is the section description. HTML is permitted.<br />',
'fields' => array(
array(
'id' => 'opt-text',
'type' => 'text',
'title' => 'A sample text box',
),
),
)
)
);Redux::set_section(
'OPT_NAME',
array(
'title' => 'New Section',
'icon' => 'el-icon-cogs',
'heading' => 'Expanded New Section Title',
'desc' => '<br />This is the section description. HTML is permitted.<br />',
'fields' => array(
array(
'id' => 'opt-text',
'type' => 'text',
'title' => 'A sample text box',
),
),
),
true
);
Redux Frameworki metakastide lisamine kohandatud postituse tüübile
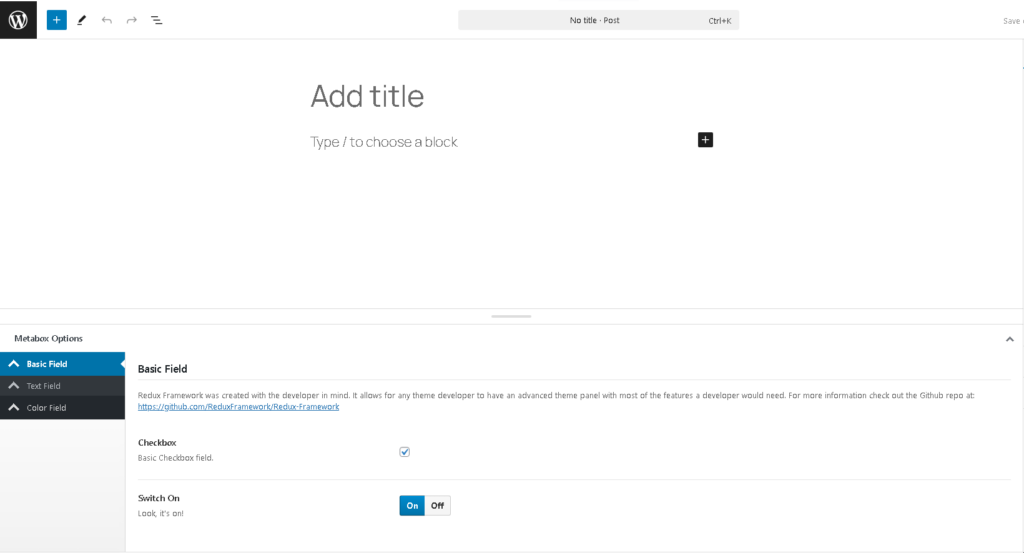
Kui kohandatud postituse tüüp on registreeritud, lisame sellele Redux Frameworki abil metakastid. Metakastid on administraatoripaneelis nähtavad kastid, mis võimaldavad sisestada täiendavaid andmeid konkreetsete postituste jaoks. Näiteks loome kaks põhilist välja: tekstivälja ja valiku. Tekstiväli võimaldab kasutajatel sisestada kohandatud teksti, samas kui valikuväli pakub eelmääratud valikuid.
Metakastid lisatakse Redux Frameworki metabox API kaudu, kus määrame, millises postituse tüübis kastid ilmuvad, nende positsiooni ja prioriteedi. Lisaks loome sektsioonide struktuuri, kus iga sektsioon sisaldab seotud välju.

// Standard metabox.
Redux_Metaboxes::set_box(
$opt_name,
array(
'id' => 'opt-metaboxes',
'title' => esc_html__( 'Metabox Options', 'your-textdomain-here' ),
'post_types' => array( 'page','post' ),
'position' => 'normal', // normal, advanced, side.
'priority' => 'high', // high, core, default, low.
'sections' => array(
array(
'title' => esc_html__( 'Basic Field', 'your-textdomain-here' ),
'id' => 'opt-basic-fields',
'desc' => esc_html__( 'Redux Framework was created with the developer in mind. It allows for any theme developer to have an advanced theme panel with most of the features a developer would need. For more information check out the Github repo at:', 'your-textdomain-here' ) . ' <a href="https://github.com/ReduxFramework/Redux-Framework">https://github.com/ReduxFramework/Redux-Framework</a>',
'icon' => 'el-icon-cogs',
'fields' => array(
array(
'id' => 'opt-checkbox',
'type' => 'checkbox',
'title' => esc_html__( 'Checkbox', 'your-textdomain-here' ),
'subtitle' => esc_html__( 'Basic Checkbox field.', 'your-textdomain-here' ),
'default' => true,
),
array(
'id' => 'switch-on',
'type' => 'switch',
'title' => esc_html__( 'Switch On', 'your-textdomain-here' ),
'subtitle' => esc_html__( 'Look, it\'s on!', 'your-textdomain-here' ),
'default' => 1,
),
),
),
array(
'title' => esc_html__( 'Text Field', 'your-textdomain-here' ),
'desc' => esc_html__( 'Redux Framework was created with the developer in mind. It allows for any theme developer to have an advanced theme panel with most of the features a developer would need. For more information check out the Github repo at:', 'your-textdomain-here' ) . ' <a href="https://github.com/ReduxFramework/Redux-Framework">https://github.com/ReduxFramework/Redux-Framework</a>',
'icon' => 'el-icon-cog',
'id' => 'opt-text-fields',
'subsection' => true,
'fields' => array(
array(
'title' => esc_html__( 'Text Field', 'your-textdomain-here' ),
'id' => 'opt-text',
'type' => 'text',
),
),
),
array(
'title' => esc_html__( 'Color Field', 'your-textdomain-here' ),
'desc' => esc_html__( 'Redux Framework was created with the developer in mind. It allows for any theme developer to have an advanced theme panel with most of the features a developer would need. For more information check out the Github repo at:', 'your-textdomain-here' ) . ' <a href="https://github.com/ReduxFramework/Redux-Framework">https://github.com/ReduxFramework/Redux-Framework</a>',
'icon' => 'el-icon-pencil',
'id' => 'color-section',
'fields' => array(
array(
'id' => 'opt-color',
'type' => 'color',
'title' => esc_html__( 'Color Field', 'your-textdomain-here' ),
'default' => '#333333',
'required' => array( 'opt-layout', '=', 'on' ),
),
),
),
),
)
);
// Metabox sidebar.
Redux_Metaboxes::set_box(
$opt_name,
array(
'id' => 'opt-metaboxes-3',
'post_types' => array( 'spartan_gallery_type' ),
'position' => 'side', // normal, advanced, side.
'priority' => 'high', // high, core, default, low.
'sections' => array(
array(
'id' => 'test-sidebar',
'icon_class' => 'icon-large',
'icon' => 'el-icon-home',
'fields' => array(
array(
'id' => 'sidebar',
'title' => esc_html__( 'Sidebar', 'your-textdomain-here' ),
'desc' => esc_html__( 'Please select the sidebar you would like to display on this page. Note: You must first create the sidebar under Appearance > Widgets.', 'your-textdomain-here' ),
'type' => 'select',
'data' => 'sidebars',
'default' => 'None',
),
),
),
),
)
);
Miks selline lähenemine?
Kõik need sammud töötavad ühtse eesmärgi nimel: pakkuda kasutajatele paremat kontrolli ja kohandamisvõimalusi WordPressi administraatoripaneelis. Redux Framework teeb keeruliste seadistuste loomise lihtsaks, pakkudes arendajatele tugevaid tööriistu ja kasutajatele selgeid valikuid. Kohandatud postituse tüüp ja metakastid võimaldavad aga luua spetsiifilisi sisuobjekte, mida saab mugavalt hallata ja kasutada erinevates kontekstides.
Kokkuvõte
Antud juhendis on samm-sammult näidatud, kuidas integreerida Redux Framework WordPressi pistikprogrammi, luua kohandatud postituse tüüp ning lisada sellele metakastid ja üldised seadistused. See lähenemine võimaldab pakkuda kasutajatele sujuvat ja kohandatavat kogemust, parandades nii pistikprogrammi kasutusmugavust kui ka funktsionaalsust. Soovitame seda metoodikat kasutada kõikides projektides, kus on oluline pakkuda paindlikke ja visuaalselt arusaadavaid konfiguratsioonivalikuid.
Väljad mida saab lisada metakastidele või wordpress teemale või pistikprogrammile